07
مهآموزش جامع فعالسازی کپچا در فرمهای وردپرس
- نویسنده : امیررضا ابراهیمی
- ارسال شده در: 10 می 2025
- ارسال دیدگاه: 0
فهرست مطالب
آموزش جامع فعالسازی کپچا در فرمهای وردپرس برای امنیت بیشتر
کپچا (CAPTCHA) ابزاری ضروری برای محافظت از فرمهای وردپرس در برابر اسپم، رباتها و حملات خودکار است. با افزودن کپچا به فرمهای تماس، ثبتنام، یا نظرات، میتوانید امنیت سایت خود را تقویت کنید و تجربه کاربری را بهبود دهید. در این مقاله، با زبانی ساده و روان، نحوه فعالسازی کپچا در فرمهای وردپرس را با استفاده از افزونهها و کدنویسی دستی آموزش میدهیم. همچنین، تاریخچه کپچا، انواع آن، و نکات بهینهسازی را بررسی میکنیم. بیایید سایتتان را امنتر کنیم! 🚀
🌟 کپچا چیست؟
کپچا (مخفف *Completely Automated Public Turing test to tell Computers and Humans Apart*) یک سیستم امنیتی است که کاربران واقعی را از رباتهای خودکار تشخیص میدهد. کپچا معمولاً بهصورت تستهای ساده (مثل انتخاب تصاویر، تیک زدن چکباکس، یا وارد کردن متن) در فرمهای وبسایت ظاهر میشود و از ارسال اسپم یا حملات Brute Force جلوگیری میکند.
انواع کپچا
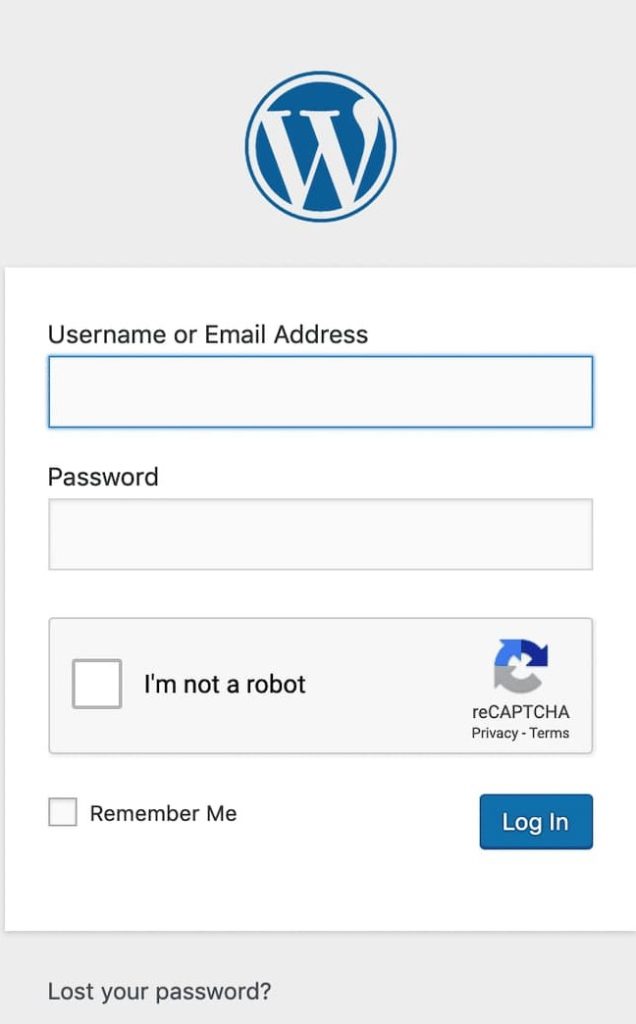
– reCAPTCHA (گوگل): شامل چکباکس («من ربات نیستم») یا انتخاب تصاویر.
– کپچای متنی: کاربر باید متن نمایشدادهشده را تایپ کند.
– کپچای ریاضی: حل یک مسئله ساده (مثل 2+3).
– کپچای مبتنی بر رفتار: بررسی رفتار کاربر (مثل حرکت ماوس) بدون نیاز به تعامل مستقیم.
مزایای کپچا
– کاهش اسپم: جلوگیری از ارسال فرمهای خودکار توسط رباتها.
– افزایش امنیت: محافظت از فرمهای ثبتنام، ورود، یا نظرات.
– سادگی برای کاربران: نسخههای مدرن (مثل reCAPTCHA v3) نیازی به تعامل مستقیم ندارند.
– انعطافپذیری: قابل ادغام با انواع فرمها (تماس، ثبتنام، ووکامرس).

🕰️ تاریخچه کپچا
کپچا از اوایل قرن 21 بهعنوان راهحلی برای مقابله با رباتهای اسپم ظهور کرد. بیایید نگاهی به تاریخچه آن بیندازیم:
– 2000: معرفی مفهوم کپچا: لوییس فون آن و تیمش در دانشگاه کارنگی ملون کپچا را برای تشخیص انسان از ربات ابداع کردند.
– 2007: ظهور reCAPTCHA: گوگل پروژه reCAPTCHA را خرید و از آن برای دیجیتالی کردن کتابها (با تایپ کلمات اسکنشده) استفاده کرد.
– 2014: معرفی reCAPTCHA v2: گوگل نسخه «من ربات نیستم» را با چکباکس و انتخاب تصاویر منتشر کرد.
– 2018: reCAPTCHA v3: نسخه نامرئی که رفتار کاربر را بدون تعامل مستقیم تحلیل میکند.
– 2020-2025: کپچا به بخش جداییناپذیر فرمهای وردپرسی تبدیل شده، با ادغام در افزونههایی مثل Contact Form 7 و WPForms.
| سال | رویداد | ویژگیهای کلیدی |
|---|---|---|
| 2000 | معرفی کپچا | تست متنی برای تشخیص انسان |
| 2014 | reCAPTCHA v2 | چکباکس و انتخاب تصاویر |
| 2018 | reCAPTCHA v3 | تشخیص نامرئی مبتنی بر رفتار |
🛠️ روش 1: فعالسازی کپچا با افزونهها
-
افزونهها سادهترین راه برای افزودن کپچا به فرمهای وردپرس هستند. در اینجا، دو روش محبوب را بررسی میکنیم: Google reCAPTCHA با Contact Form 7 و WPForms با کپچای داخلی.
افزونه Google
reCAPTCHA با Contact Form 7
Contact Form 7 یکی از محبوبترین افزونههای فرمساز وردپرس است که با Google reCAPTCHA ادغام میشود.مراحل فعالسازی
1. نصب افزونه Contact Form 7:
– به پیشخوان وردپرس بروید: افزونهها > افزودن.
– «Contact Form 7» را جستجو، نصب و فعال کنید.
2. دریافت کلیدهای reCAPTCHA:
– به [سایت Google reCAPTCHA](https://www.google.com/recaptcha) بروید و ثبتنام کنید.
– نوع کپچا را انتخاب کنید (توصیه: reCAPTCHA v2 یا v3).
– دامنه سایت خود را وارد کنید و Site Key و Secret Key را کپی کنید.
3. تنظیم reCAPTCHA در وردپرس:
– در پیشخوان وردپرس، به تماس > ادغام بروید.
– روی reCAPTCHA کلیک کنید و کلیدهای Site Key و Secret Key را وارد کنید.
– تنظیمات را ذخیره کنید.
4. افزودن کپچا به فرم:
– یک فرم جدید در Contact Form 7 بسازید یا فرم موجود را ویرایش کنید.
– کد کوتاه [recaptcha] را به فرم اضافه کنید (برای v2، چکباکس یا تصاویر نمایش داده میشود).
– برای reCAPTCHA v3، نیازی به کد نیست؛ بهطور خودکار فعال میشود.
5. تست فرم:
– فرم را در سایت منتشر کنید و بررسی کنید که کپچا درست کار میکند.افزونه WPForms
WPForms یک افزونه فرمساز حرفهای با پشتیبانی داخلی از کپچا (گوگل، hCaptcha، یا کپچای سفارشی) است.
مراحل فعالسازی
1. نصب WPForms:
– نسخه رایگان یا Pro را از مخزن وردپرس یا [سایت WPForms](https://wpforms.com/) نصب و فعال کنید.
2. تنظیم کپچا:
– به WPForms > تنظیمات > CAPTCHA بروید.
– نوع کپچا را انتخاب کنید (Google reCAPTCHA، hCaptcha، یا Custom CAPTCHA).
– برای Google reCAPTCHA، کلیدهای Site Key و Secret Key را (مانند روش بالا) وارد کنید.
3. ایجاد فرم با کپچا:
– به WPForms > افزودن جدید بروید و یک فرم بسازید.
– در ویرایشگر فرم، گزینه CAPTCHA را از ستون سمت چپ به فرم اضافه کنید.
– تنظیمات کپچا (مثل نوع یا پیام خطا) را شخصیسازی کنید.
4. انتشار و تست:
– فرم را در یک صفحه یا نوشته منتشر کنید.
– فرم را تست کنید تا مطمئن شوید کپچا اسپم را مسدود میکند.
💻 روش 2: افزودن کپچا با کدنویسی
اگر میخواهید کنترل بیشتری روی کپچا داشته باشید یا افزونه نصب نکنید، میتوانید Google reCAPTCHA را با کدنویسی به فرمهای سفارشی اضافه کنید. این روش نیاز به دانش HTML، PHP و جاوااسکریپت دارد.
مرحله 1: دریافت کلیدهای reCAPTCHA
– به [سایت Google reCAPTCHA](https://www.google.com/recaptcha) بروید.
– نوع کپچا (v2 یا v3) را انتخاب کنید و کلیدهای Site Key و Secret Key را دریافت کنید.
مرحله 2: افزودن کپچا به فرم HTML
کد HTML زیر را به فرم خود (مثلاً در فایل قالب یا صفحه سفارشی) اضافه کنید:
<form action="process.php" method="post">
<input type="text" name="name" placeholder="نام">
<input type="email" name="email" placeholder="ایمیل">
<!-- کپچا -->
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY"></div>
<input type="submit" value="ارسال">
</form>
<!-- اسکریپت گوگل -->
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
– YOUR_SITE_KEY را با کلید Site Key خود جایگزین کنید.
مرحله 3: اعتبارسنجی کپچا در PHP
برای پردازش فرم و بررسی کپچا، کد PHP زیر را به فایل پردازش فرم (مثل `process.php`) اضافه کنید:
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$secretKey = "YOUR_SECRET_KEY";
$response = $_POST['g-recaptcha-response'];
$remoteIp = $_SERVER['REMOTE_ADDR'];
$url = "https://www.google.com/recaptcha/api/siteverify?secret=$secretKey&response=$response&remoteip=$remoteIp";
$verify = file_get_contents($url);
$captchaSuccess = json_decode($verify);
if ($captchaSuccess->success) {
// فرم معتبر است، ادامه پردازش
echo "فرم با موفقیت ارسال شد!";
} else {
// خطای کپچا
echo "لطفاً کپچا را تأیید کنید.";
}
}
?>
– YOUR_SECRET_KEY را با کلید Secret Key خود جایگزین کنید.
مرحله 4: تست و بهینهسازی
– فرم را در سایت تست کنید تا مطمئن شوید کپچا درست کار میکند.
– برای reCAPTCHA v3، از جاوااسکریپت برای امتیازدهی خودکار استفاده کنید:
grecaptcha.ready(function() {
grecaptcha.execute('YOUR_SITE_KEY', {action: 'submit'}).then(function(token) {
document.getElementById('g-recaptcha-response').value = token;
});
});
⚖️ مقایسه افزونه و کدنویسی
هر دو روش مزایا و معایب خود را دارند. جدول زیر به شما کمک میکند بهترین روش را انتخاب کنید:
جدول مقایسه افزونه و کدنویسی:
| معیار | افزونه | کدنویسی |
|---|---|---|
| سادگی | خیلی ساده (رابط کاربری گرافیکی) | نیاز به دانش HTML/PHP |
| انعطافپذیری | محدود به افزونه | کاملاً قابل تنظیم |
| سرعت سایت | ممکن است کندتر شود | سبکتر و بهینه |
❓ سوالات متداول درباره کپچا در وردپرس
آیا استفاده از کپچا روی تجربه کاربری تأثیر منفی دارد؟ +
کپچاهای مدرن مثل reCAPTCHA v3 نامرئی هستند و تأثیر کمی دارند. اما کپچاهای متنی یا تصویری ممکن است برای برخی کاربران آزاردهنده باشند.
چطور کپچا را برای فرمهای ووکامرس فعال کنم؟ +
از افزونههایی مثل WPForms یا افزونههای اختصاصی ووکامرس (مانند WooCommerce Google reCAPTCHA) استفاده کنید و کلیدهای reCAPTCHA را در تنظیمات وارد کنید.
چرا کپچا در فرم من نمایش داده نمیشود؟ +
کلیدهای Site Key و Secret Key را چک کنید، از فعال بودن اسکریپت گوگل مطمئن شوید، یا تداخل با افزونههای دیگر را بررسی کنید.
آیا میتوانم از کپچای غیرگوگلی استفاده کنم؟ +
بله، افزونههایی مثل WPForms از hCaptcha یا کپچای سفارشی پشتیبانی میکنند. همچنین میتوانید کپچای ریاضی با کدنویسی اضافه کنید.
🏁 نتیجهگیری
فعالسازی کپچا در فرمهای وردپرس راهی مؤثر برای افزایش امنیت سایت و کاهش اسپم است. با افزونهها مثل Contact Form 7 یا WPForms، این کار در چند دقیقه انجام میشود، و با کدنویسی میتوانید کپچای سفارشی و بهینه اضافه کنید. حالا وقت آن است که یکی از روشها را امتحان کنید و فرمهای سایتتان را امن کنید!
در بخش نظرات، تجربه خود از استفاده از کپچا یا سوالاتتان را به اشتراک بگذارید. منتظر شنیدن ایدههای شما هستیم! 🌟
تصویر پیشنهادی برای نتیجهگیری: تصویر یک سایت وردپرسی با فرم امن و کاربری که روی لپتاپ کار میکند.

برای ساخت اپلیکیشن موبایل بدون نیاز به کدنویسی، میتوانید از ابزارهایی مانند Adalo، Glide، Bubble، Glitch و نسخهای دیگر از Glitch به آدرس اینجا استفاده کنید.
برای توسعه وب، یادگیری مفاهیمی مانند Git، فرمت JSON، برنامهنویسی ماژولار و REST API بسیار مهم است.
برای استفاده حرفهای از وردپرس، پیشنهاد میکنیم مقالات تنظیمات وردپرس، تنظیمات اولیه، طراحی واکنشگرا، و طراحی چندزبانه را بخوانید.
اگر با خطاهایی در وردپرس روبرو هستید، مقالات رفع خطای 500، خطای 404 و صفحه سفید مرگ میتوانند راهحلهای خوبی ارائه دهند.
برای بهبود امنیت سایت وردپرس، از افزونه Wordfence و پیکربندی بهینه فایل robots.txt استفاده کنید.
اگر دنبال افزایش کارایی وردپرس هستید، مقالاتی چون بهینهسازی سرعت، وردپرس Headless، کاربرد هوش مصنوعی و آموزشهای پیشرفته بسیار مفید هستند.
برای زیباسازی و طراحی سایت، از Elementor و توسعه تمهای وردپرس بهره ببرید. همچنین ایجاد منو و منوی چسبان ظاهر حرفهایتری به سایت شما میدهند.
برای افزودن قابلیتهای کاربردی به سایت، آموزشهای نقشه گوگل، فعالسازی کپچا، نمایش آمار بازدیدکنندگان و اتصال گوگل آنالیتیکس را از دست ندهید.
برای استفاده لوکال و تست پروژه، راهاندازی محیطهای محلی با XAMPP، نصب زمپ در سیستمعامل، نصب WAMP و آموزش کامل WAMP را بررسی کنید.
در پایان، برای ارتقای عملکرد سایت وردپرسی خود، آشنایی با بهترین افزونهها ضروری است.
برچسب ها:
- کپچا وردپرس
جستجو
دسته بندی ها
- آخرین آموزش ها (3)
- پراجکت سرور (18)
- شیرپوینت (70)
- طراحی سایت (37)
- فناوری اطلاعات (342)
- مایکروسافت داینامیک (8)
پست های محبوب
درباره شرکت
در خبرنامه ما مشترک شوید و آخرین اخبار و به روزرسانی های را در صندوق ورودی خود مستقیماً دریافت کنید.
آخرین دیدگاهها
- محمد در ERP ابری | راهنمای 100% پیادهسازی برای کسبوکارها
- نرمافزارهای ERP ابری و نقش SharePoint در یکپارچهسازی سازمانی - اطلس وب در ERP ابری | راهنمای 100% پیادهسازی برای کسبوکارها
- Mahmood در مدیریت ریسک و تغییرات پراجکت سرور
- Bashir در محدودیت های پراجکت سرور
- خاوری در معرفی پراجکت سرور




دیدگاه بگذارید