07
مهومپ (WAMP) چیست؟ راهنمای کامل و آسان نصب ومپ روی ویندوز
- نویسنده : مهرناز کاویانی
- ارسال شده در: 4 می 2025
- ارسال دیدگاه: 0
ومپ (WAMP) چیست؟ راهنمای کامل و آسان نصب ومپ روی ویندوز
شاید برای شمایی که تازه پا به دنیای وب گذاشتید یا میخواید به صورت محلی (Local) روی پروژههای وب خودتون کار کنید، اسم “ومپ” یا “WAMP” به گوشتون خورده باشه. خب، ومپ چیه؟ چجوری نصب میشه؟ اصلا به چه دردی میخوره؟ نگران نباشید! توی این مقاله به زبون خیلی خودمونی و ساده، همه چیز رو راجع به ومپ براتون توضیح میدم و یه راهنمای تصویری هم براتون میذارم که بتونید راحت ومپ رو روی ویندوز نصب کنید.
ومپ چیه؟ یه جورایی مثل یه رستوران کامل برای وبسایتهاتون!
تصور کنید که برای راه انداختن یه رستوران، شما به چند تا چیز اساسی نیاز دارید: آشپزخونه، مواد اولیه، سالن غذاخوری و پیشخدمت. توی دنیای وب هم، برای اینکه یه وبسایت درست و حسابی کار کنه، به یه سری نرمافزار و ابزار نیاز داریم. ومپ دقیقا همون نقش رو برای وبسایتهامون بازی میکنه!
WAMP مخفف این کلمات هست:
- Windows: سیستم عامل ویندوز که ومپ روی اون نصب میشه.
- Apache: یه سرور وب (Web Server) که مثل یه پیشخدمت عمل میکنه و درخواستهای کاربران رو میگیره و صفحات وب رو بهشون نشون میده.
- MYSQL: یه سیستم مدیریت پایگاه داده (Database Management System) که مثل یه انبار بزرگ برای نگهداری اطلاعات وبسایت شماست. (مثل اطلاعات کاربران، مطالب، محصولات و …)
- PHP: یه زبان برنامه نویسی سمت سرور (Server-side programming language) که مثل یه آشپز حرفهای، دستورات و کدهایی که باعث میشه وبسایت شما پویا (Dynamic) باشه رو اجرا میکنه.
به عبارت دیگه، ومپ یه مجموعه نرمافزاریه که به شما این امکان رو میده تا یه سرور محلی (Local Server) روی کامپیوتر خودتون راه اندازی کنید و بدون نیاز به اینترنت، وبسایتهاتون رو طراحی و تست کنید.
چرا به ومپ نیاز داریم؟ مثل اینه که یه زمین بازی شخصی داشته باشیم!
خب، حالا ممکنه بپرسید که اصلا چرا باید ومپ رو نصب کنیم؟ مگه نمیشه مستقیما روی اینترنت وبسایتهامون رو طراحی کنیم؟ جواب اینه که بله، میشه! اما این کار چندتا مشکل اساسی داره:
- هزینه: برای اینکه وبسایتهاتون رو روی اینترنت قرار بدید، باید یه هاست (Host) و دامنه (Domain) بخرید که ممکنه هزینه بر باشه.
- آسیب پذیری: اگر در حین طراحی و تست وبسایت، یه اشتباهی مرتکب بشید، ممکنه وبسایت شما آسیب ببینه یا حتی هک بشه.
- سرعت: برای تست و عیب یابی وبسایت روی اینترنت، باید هر بار فایلهاتون رو آپلود کنید که ممکنه زمان بر باشه.
ومپ این مشکلات رو برطرف میکنه. با ومپ شما میتونید:
- رایگان: بدون پرداخت هیچ هزینهای، وبسایتهاتون رو طراحی و تست کنید.
- امن: بدون نگرانی از آسیب دیدن وبسایت اصلی خودتون، هر تغییری که میخواید رو اعمال کنید.
- سریع: به صورت آنی تغییرات وبسایتهاتون رو ببینید و مشکلات رو برطرف کنید.
آموزش تصویری نصب ومپ روی ویندوز:
خب، حالا که فهمیدیم ومپ چیه و به چه دردی میخوره، بریم سراغ نصبش. نگران نباشید، نصب ومپ خیلی آسونه! فقط کافیه مراحل زیر رو دنبال کنید:
مرحله 1: دانلود ومپ
اول از همه، باید ومپ رو از سایت رسمیش دانلود کنید. برای این کار، به این آدرس برید: WampServer Official Website

وی صفحه اصلی، بسته به اینکه ویندوز شما 32 بیتی هست یا 64 بیتی، نسخه مناسب رو دانلود کنید. اگر نمیدونید ویندوز شما چند بیتی هست، میتونید با راست کلیک روی “This PC” یا “My Computer” و انتخاب گزینه “Properties” این اطلاعات رو پیدا کنید.
مرحله 2: اجرای فایل نصب
بعد از اینکه فایل نصب ومپ رو دانلود کردید، روی اون دابل کلیک کنید تا اجرا بشه. ممکنه ویندوز از شما اجازه بخواد که برنامه رو اجرا کنه. روی “Yes” یا “Allow” کلیک کنید.
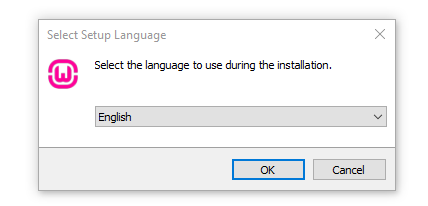
مرحله 3: انتخاب زبان نصب
توی اولین صفحه نصب، از شما پرسیده میشه که میخواید نصب رو با چه زبانی ادامه بدید. زبان انگلیسی رو انتخاب کنید و روی “OK” کلیک کنید.

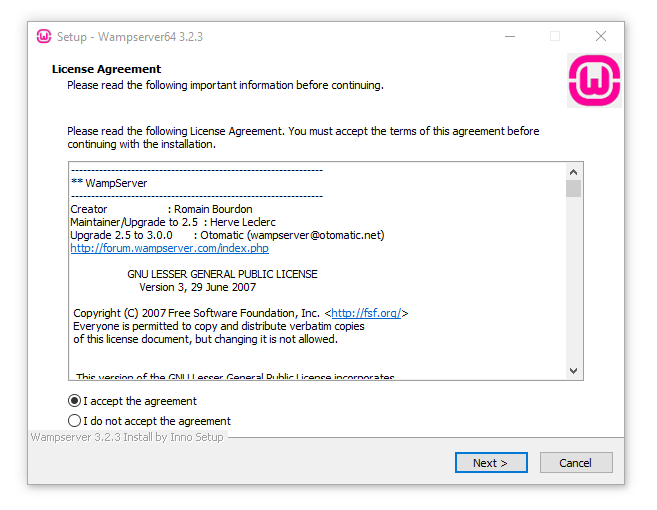
مرحله 4: قبول کردن شرایط استفاده
توی صفحه بعدی، شرایط استفاده از ومپ به شما نشون داده میشه. تیک گزینه “I accept the agreement” رو بزنید و روی “Next” کلیک کنید.

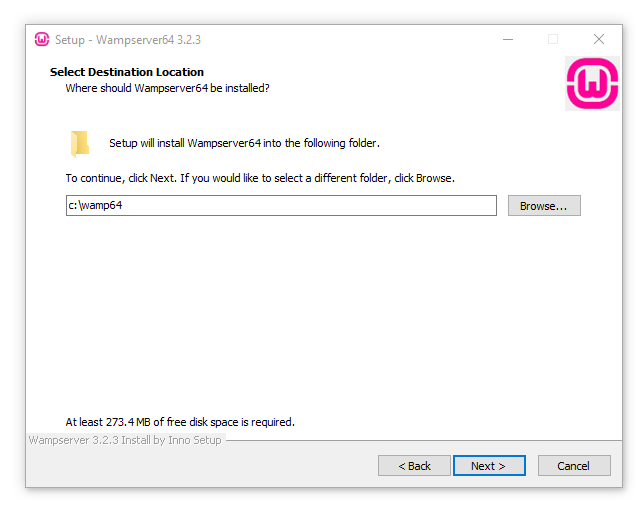
مرحله 5: انتخاب محل نصب
توی این مرحله، باید محلی رو انتخاب کنید که میخواید ومپ رو روی اون نصب کنید. به صورت پیش فرض، ومپ توی پوشه “C:\wamp64” نصب میشه. میتونید این محل رو تغییر بدید، اما بهتره که همون محل پیش فرض رو قبول کنید. روی “Next” کلیک کنید.

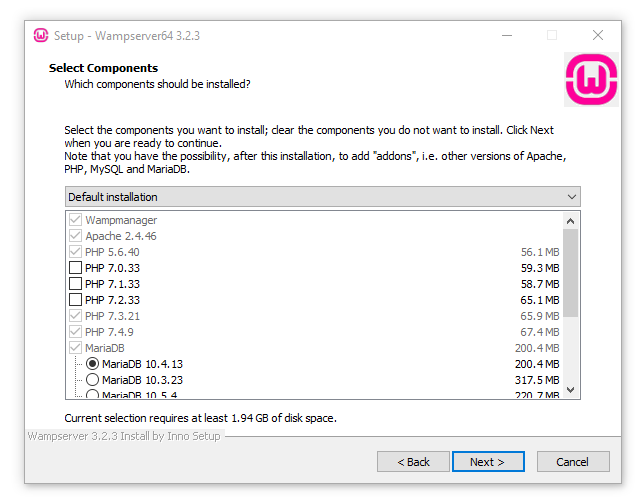
مرحله 6: انتخاب اجزا
توی این مرحله، میتونید انتخاب کنید که کدوم اجزای ومپ رو میخواید نصب کنید. پیشنهاد میکنم که همه اجزا رو انتخاب کنید تا بعدا به مشکلی برنخورید. روی “Next” کلیک کنید.

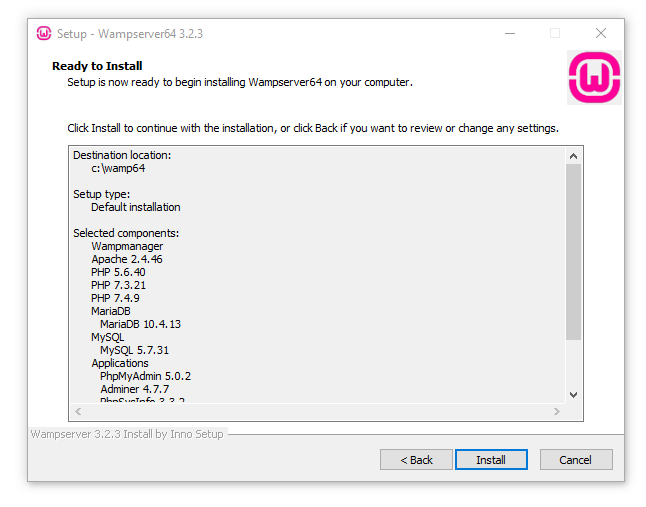
مرحله 7: آماده سازی نصب
توی این مرحله، نصب کننده ومپ آماده میشه تا فایلها رو کپی کنه. روی “Install” کلیک کنید.

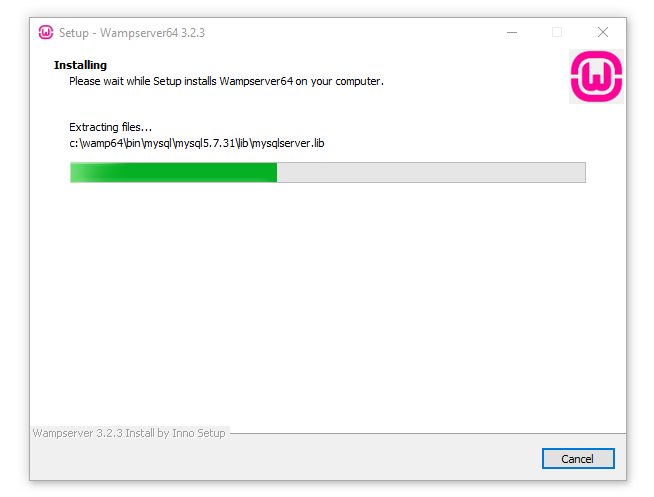
مرحله 8: منتظر بمونید!
حالا باید منتظر بمونید تا ومپ نصب بشه. این ممکنه چند دقیقه طول بکشه.

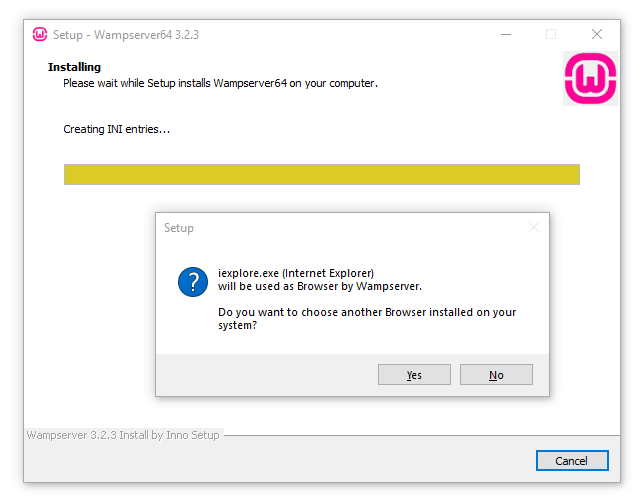
مرحله 9: انتخاب مرورگر
بعد از اینکه نصب تموم شد، ومپ از شما میپرسه که میخواید از کدوم مرورگر به عنوان مرورگر پیش فرض استفاده کنید. مرورگر مورد نظرتون رو انتخاب کنید و روی “Open” کلیک کنید.اگر روی گزینه No کلیک کنید و مرورگری انتخاب نشود, نرم افزار Wamp بصورت خوکار مروگر Internet Explorer را انتخاب خواهد کرد.

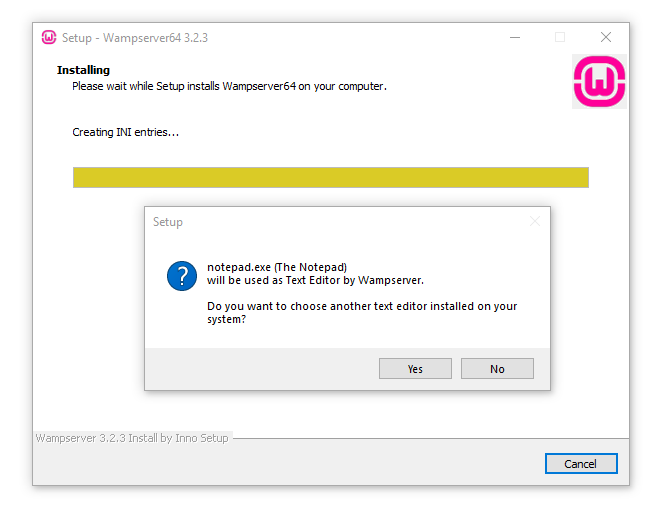
مرحله 10: انتخاب ویرایشگر متن
توی مرحله بعدی، ومپ از شما میپرسه که میخواید از کدوم ویرایشگر متن (Text Editor) به عنوان ویرایشگر پیش فرض استفاده کنید. Notepad++ یا Visual Studio Code گزینه های خوبی هستن. ویرایشگر مورد نظرتون رو انتخاب کنید و روی “Open” کلیک کنید.اگر ویرایشگر انتخاب نشود یعنی روی گزینه NO کلیک کنید, نرم افزار بصورت خودکار از برنامه NotePad استفاده خواهد کرد.

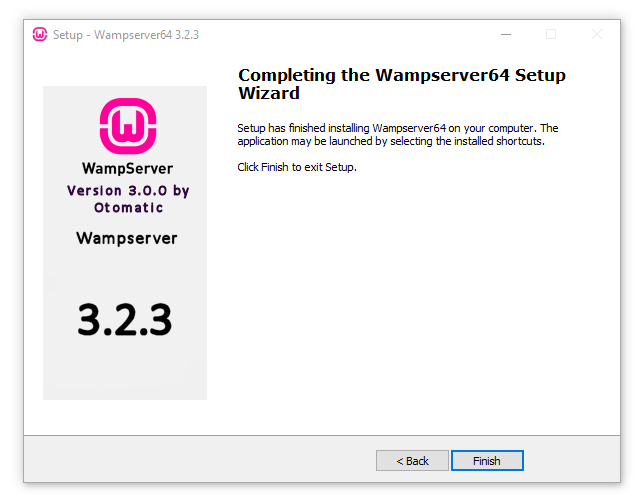
مرحله 11: پایان نصب
تبریک میگم! ومپ با موفقیت روی سیستم شما نصب شد. تیک گزینه “Launch WampServer now” رو بزنید و روی “Finish” کلیک کنید تا ومپ اجرا بشه.

چجوری بفهمیم ومپ درست نصب شده؟ مثل روشن کردن چراغ سبز!
بعد از اینکه ومپ رو اجرا کردید، یه آیکون کوچیک به شکل “W” توی قسمت پایین سمت راست صفحه نمایش شما (System Tray) ظاهر میشه. اگه این آیکون سبز رنگ بود، یعنی همه چیز به درستی نصب شده و ومپ داره کار میکنه.

حالا چی؟ وقتشه کد بزنیم!
حالا که ومپ رو نصب کردید، میتونید شروع به طراحی و تست وبسایتهاتون کنید. برای این کار، فایلهای وبسایت خودتون رو توی پوشه “www” که داخل پوشه ومپ قرار داره، کپی کنید. به عنوان مثال، اگر ومپ رو توی “C:\wamp64” نصب کرده باشید، پوشه “www” در آدرس “C:\wamp64\www” قرار داره.
بعد از اینکه فایلهاتون رو کپی کردید، میتونید با باز کردن مرورگر و تایپ کردن آدرس “http://localhost” یا “http://127.0.0.1” وبسایت خودتون رو ببینید.
نتیجه گیری: ومپ دوست خوب برنامه نویس ها!
ومپ یه ابزار خیلی کاربردی و ضروری برای همه برنامه نویسان و طراحان وبی هست که میخوان به صورت محلی روی پروژههاشون کار کنن. با نصب ومپ، شما میتونید یه سرور محلی روی کامپیوتر خودتون داشته باشید و بدون نیاز به اینترنت، وبسایتهاتون رو طراحی و تست کنید. امیدوارم این آموزش براتون مفید بوده باشه! اگر سوالی داشتید، حتما توی قسمت نظرات بپرسید.
جستجو
دسته بندی ها
- پراجکت سرور (18)
- شیرپوینت (56)
- طراحی سایت (33)
- فناوری اطلاعات (110)
- مایکروسافت داینامیک (8)
پست های محبوب
درباره شرکت
در خبرنامه ما مشترک شوید و آخرین اخبار و به روزرسانی های را در صندوق ورودی خود مستقیماً دریافت کنید.





دیدگاه بگذارید