07
مهابزار SVGOMG چیست؟
سلام رفقا! امروز میخوایم با همدیگه راجع به یه ابزار خیلی باحال و کاربردی به اسم SVGOMG صحبت کنیم. اگه طراح وب هستید، گرافیست هستید، یا حتی اگه یه کم با طراحی سایت سر و کار دارید، احتمالاً اسم فایلهای SVG به گوشتون خورده. SVG مخفف Scalable Vector Graphics هست، یعنی تصاویر برداری مقیاسپذیر. این تصاویر یه عالمه مزیت دارن نسبت به تصاویر پیکسلی مثل JPG یا PNG، مثلاً اینکه هر چقدر زوم کنید روشون، کیفیتشون کم نمیشه و همیشه تیز و واضح باقی میمونن.
اما یه مشکلی که فایلهای SVG میتونن داشته باشن، حجم بالاشونه. مخصوصاً اگه یه فایل SVG خیلی پیچیده باشه و کلی المان توش استفاده شده باشه، ممکنه حجمش خیلی زیاد بشه و سرعت بارگذاری سایتتون رو پایین بیاره. اینجاست که SVGOMG به دادتون میرسه!
SVGOMG چیست؟ یه جورایی مثل دکتر SVG!
SVGOMG یه ابزار آنلاین و رایگانه که بهتون کمک میکنه فایلهای SVGتون رو بهینهسازی کنید و حجمشون رو تا حد قابل توجهی کاهش بدید، بدون اینکه کیفیتشون رو از دست بدن. فرض کنید یه عکس SVG خیلی چاقه و شما میخواید لاغرش کنید تا برای وب مناسبتر بشه. SVGOMG دقیقاً همین کار رو براتون انجام میده، اونم بدون اینکه به ظاهر عکس آسیبی بزنه!
SVGOMG در واقع مخفف SVG Optimizer GUI هست. “GUI” یعنی رابط کاربری گرافیکی، یعنی شما با یه محیط گرافیکی ساده و کاربرپسند روبرو هستید و نیازی نیست کدنویسی بلد باشید. فقط کافیه فایل SVGتون رو آپلود کنید و تنظیمات مورد نظرتون رو اعمال کنید و بعد فایل بهینهشده رو دانلود کنید. به همین سادگی!
چرا باید از SVGOMG استفاده کنیم؟
شاید بپرسید خب مگه چه کاریه؟ میتونم از همون فایلی که دارم استفاده کنم! بذارید چند تا دلیل مهم رو براتون بگم که چرا بهینهسازی فایلهای SVG خیلی مهمه:
- سرعت بارگذاری بهتر: فایلهای SVG بهینهشده حجم کمتری دارن، در نتیجه سریعتر بارگذاری میشن و تجربه کاربری بهتری رو برای بازدیدکنندههای سایتتون رقم میزنن.
- بهبود رتبه سئو: گوگل به سرعت سایت اهمیت زیادی میده. وقتی سایتتون سریعتر بارگذاری میشه، احتمال اینکه رتبه بهتری در نتایج جستجو کسب کنه، بیشتر میشه.
- کاهش مصرف پهنای باند: اگه سایتتون پربازدید باشه، هر چقدر حجم فایلهاتون کمتر باشه، پهنای باند کمتری مصرف میکنید و در هزینههاتون صرفهجویی میشه.
- سازگاری بیشتر: بعضی از مرورگرهای قدیمی ممکنه در نمایش فایلهای SVG خیلی بزرگ و پیچیده مشکل داشته باشن. بهینهسازی فایلها این مشکل رو برطرف میکنه.
- کد تمیزتر: SVGOMG کد فایل SVG رو تمیزتر و خواناتر میکنه، که این موضوع برای توسعهدهندهها خیلی مهمه.
SVGOMG چه کارایی میتونه بکنه؟ امکانات و آپشنهای کاربردی
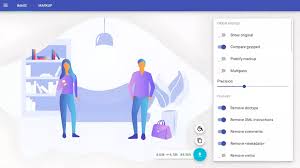
SVGOMG یه عالمه آپشن مختلف داره که بهتون کمک میکنه فایل SVGتون رو دقیقاً همونجوری که میخواید بهینهسازی کنید. بذارید چند تا از مهمترین این آپشنها رو با همدیگه بررسی کنیم:
- Remove Comments: حذف کامنتها از کد SVG. کامنتها توضیحاتی هستن که برای خوانایی کد نوشته میشن، اما برای نمایش تصویر ضروری نیستن و حذفشون حجم فایل رو کم میکنه.

- Remove XML Instruction: حذف دستورالعمل XML از کد SVG. این دستورالعمل هم معمولاً ضروری نیست و حذفش حجم فایل رو کم میکنه.
- Remove Editor Data: حذف اطلاعات مربوط به نرمافزاری که فایل SVG رو باهاش طراحی کردید. این اطلاعات هم معمولاً ضروری نیستن و حذفشون حجم فایل رو کم میکنه.
- Remove Hidden Elements: حذف عناصری که مخفی هستن و در تصویر دیده نمیشن.
- Remove Unused Defs: حذف تعریفهای استفادهنشده. فایلهای SVG ممکنه شامل تعریفهایی باشن که در تصویر استفاده نشدن. حذف این تعریفها حجم فایل رو کم میکنه.
- Remove IDs: حذف IDها از عناصر SVG. IDها برای شناسایی عناصر استفاده میشن، اما اگه بهشون نیاز ندارید، میتونید حذفشون کنید تا حجم فایل رو کم کنید.
- Remove Titles: حذف عنوانها از عناصر SVG.
- Remove Desc: حذف توضیحات از عناصر SVG.
- Remove Useless Strokes and Fills: حذف strokeها (خطوط دور عناصر) و fillها (رنگ داخلی عناصر) که ضروری نیستن.
- Remove Empty Text: حذف عناصر متنی که خالی هستن.
- Remove Empty Containers: حذف عناصر نگهدارنده که خالی هستن.
- Remove ViewBox: حذف attribute یِ viewBox. viewBox یه مستطیل فرضیه که مشخص میکنه کدوم قسمت از تصویر SVG باید نمایش داده بشه. گاهی اوقات حذف viewBox میتونه حجم فایل رو کم کنه، اما باید دقت کنید که ظاهر تصویر تغییر نکنه.
- Cleanup Enable Background: پاکسازی زمینه فعال.
- Convert Style to Attributes: تبدیل استایلهای CSS به attributeهای HTML. این کار میتونه حجم فایل رو کم کنه، اما ممکنه ظاهر تصویر رو در بعضی از مرورگرها تغییر بده.
- Remove Raster Images: حذف تصاویر رستر (پیکسلی) از فایل SVG. اگه فایل SVGتون شامل تصاویر رستر هم باشه، میتونید اونها رو حذف کنید تا حجم فایل رو کم کنید. البته باید دقت کنید که با حذف تصاویر رستر، ظاهر تصویر ممکنه تغییر کنه.
- Merge Paths: ادغام مسیرها. اگه فایل SVGتون شامل مسیرهای زیادی باشه، میتونید اونها رو ادغام کنید تا حجم فایل رو کم کنید.
- Convert Shape to Path: تبدیل اشکال به مسیر.
- Round Numbers: گرد کردن اعداد. اعدادی که در کد SVG استفاده میشن، ممکنه خیلی دقیق باشن. گرد کردن این اعداد میتونه حجم فایل رو کم کنه، بدون اینکه به ظاهر تصویر آسیبی بزنه.
- Shorten Colors: کوتاه کردن کد رنگها. مثلاً کد رنگ #FFFFFF رو میتونه به #FFF تبدیل کنه.
- Collapse Transforms: ادغام تبدیلها. اگه فایل SVGتون شامل تبدیلهای زیادی باشه (مثل چرخش، انتقال، مقیاسبندی)، میتونید اونها رو ادغام کنید تا حجم فایل رو کم کنید.
- Cleanup Numeric Values: پاکسازی مقادیر عددی.
- Remove Unknowns and Defaults: حذف مقادیر ناشناخته و پیشفرض.
- Remove Non-Inheritable Group Attributes: حذف attributeهای گروهی که قابل ارثبری نیستن.
- Remove Metadata: حذف فرادادهها. فرادادهها اطلاعاتی هستن که در مورد فایل SVG ذخیره میشن، مثل اسم نویسنده، تاریخ ایجاد و غیره. حذف این اطلاعات حجم فایل رو کم میکنه.
- Move Elems Attrs To Group: انتقال attributeهای عناصر به گروه.
- Move Group Attrs To Elems: انتقال attributeهای گروه به عناصر.
- Collapse Useless Groups: ادغام گروههای بیفایده.
- Convert Style To Attrs: تبدیل استایل به attribute.

این فقط یه لیست کوچیک از آپشنهای SVGOMG بود. با یکم ور رفتن با این ابزار، میتونید بفهمید کدوم آپشنها برای فایلهای SVG شما مناسبتر هستن و بهترین نتیجه رو بهتون میدن.
چطور از SVGOMG استفاده کنیم؟ یه آموزش قدم به قدم
استفاده از SVGOMG خیلی راحته. بذارید یه آموزش قدم به قدم براتون بگم:
- وارد سایت SVGOMG بشید: کافیه توی مرورگرتون آدرس زیر رو وارد کنید: https://jakearchibald.github.io/svgomg/
فایل SVGتون رو آپلود کنید: روی دکمه “Open SVG” کلیک کنید و فایل SVG مورد نظرتون رو از کامپیوترتون انتخاب کنید.
تنظیمات رو اعمال کنید: حالا وقتشه که تنظیمات مورد نظرتون رو اعمال کنید. میتونید آپشنهای مختلف رو فعال یا غیرفعال کنید و ببینید چه تاثیری روی حجم فایل و ظاهر تصویر داره.
فایل بهینهشده رو دانلود کنید: بعد از اینکه تنظیمات رو اعمال کردید، روی دکمه “Download” کلیک کنید تا فایل SVG بهینهشده رو دانلود کنید.
نکته مهم: قبل از دانلود فایل بهینهشده، حتماً پیشنمایش تصویر رو چک کنید تا مطمئن بشید که ظاهر تصویر تغییر نکرده باشه. اگه ظاهر تصویر تغییر کرده بود، میتونید تنظیمات رو تغییر بدید و دوباره امتحان کنید.
یه نکته مهم دیگه: تنظیمات پیشرفته و خروجی سفارشی
SVGOMG یه بخش تنظیمات پیشرفته هم داره که بهتون اجازه میده حتی دقیقتر فایل SVGتون رو بهینهسازی کنید. توی این بخش میتونید تنظیمات مربوط به تبدیلها، رنگها، مسیرها و غیره رو تغییر بدید.
همچنین SVGOMG بهتون اجازه میده خروجی رو به صورت سفارشی تنظیم کنید. مثلاً میتونید مشخص کنید که کد فایل SVG به صورت فشرده (minified) باشه یا خوانا (pretty printed).
SVGOMG فقط یه ابزار آنلاین نیست! نسخههای دیگه هم داره
خوبه بدونید که SVGOMG فقط یه ابزار آنلاین نیست. نسخههای دیگهای هم داره که میتونید ازشون استفاده کنید:
- نسخه خط فرمان (Command Line): این نسخه برای توسعهدهندههایی که با خط فرمان راحتتر هستن، مناسبه. با استفاده از این نسخه میتونید فایلهای SVG رو به صورت خودکار بهینهسازی کنید.
- افزونه (Extension) برای VS Code: اگه از Visual Studio Code برای کدنویسی استفاده میکنید، میتونید افزونه SVGOMG رو نصب کنید و فایلهای SVG رو مستقیماً توی VS Code بهینهسازی کنید.
SVGOMG چیست؟ جمعبندی و نکات پایانی
خب، تا اینجا کلی راجع به SVGOMG صحبت کردیم و فهمیدیم که این ابزار چقدر میتونه برای بهینهسازی فایلهای SVG مفید باشه. به طور خلاصه، SVGOMG یه ابزار رایگان و آنلاینه که بهتون کمک میکنه فایلهای SVGتون رو بهینهسازی کنید و حجمشون رو تا حد قابل توجهی کاهش بدید، بدون اینکه کیفیتشون رو از دست بدن.
SVGOMG امکانات و آپشنهای زیادی داره که بهتون اجازه میده فایل SVGتون رو دقیقاً همونجوری که میخواید بهینهسازی کنید. استفاده از SVGOMG خیلی راحته و فقط کافیه فایل SVGتون رو آپلود کنید، تنظیمات مورد نظرتون رو اعمال کنید و بعد فایل بهینهشده رو دانلود کنید.
نکات پایانی:
- همیشه قبل از دانلود فایل بهینهشده، پیشنمایش تصویر رو چک کنید تا مطمئن بشید که ظاهر تصویر تغییر نکرده باشه.
- با یکم ور رفتن با تنظیمات SVGOMG، میتونید بفهمید کدوم آپشنها برای فایلهای SVG شما مناسبتر هستن.
- اگه از Visual Studio Code استفاده میکنید، حتماً افزونه SVGOMG رو نصب کنید.
- به یاد داشته باشید که بهینهسازی فایلهای SVG فقط یکی از راههای بهبود سرعت سایتتونه. برای داشتن یه سایت سریع و بهینه، باید به عوامل دیگهای هم توجه کنید، مثل بهینهسازی تصاویر دیگه، استفاده از CDN، فعال کردن فشردهسازی Gzip و غیره.
جستجو
دسته بندی ها
- آخرین آموزش ها (3)
- پراجکت سرور (18)
- شیرپوینت (71)
- طراحی سایت (37)
- فناوری اطلاعات (369)
- مایکروسافت داینامیک (8)
پست های محبوب
درباره شرکت
در خبرنامه ما مشترک شوید و آخرین اخبار و به روزرسانی های را در صندوق ورودی خود مستقیماً دریافت کنید.
آخرین دیدگاهها
- محمد در ERP ابری | راهنمای 100% پیادهسازی برای کسبوکارها
- نرمافزارهای ERP ابری و نقش SharePoint در یکپارچهسازی سازمانی - اطلس وب در ERP ابری | راهنمای 100% پیادهسازی برای کسبوکارها
- Mahmood در مدیریت ریسک و تغییرات پراجکت سرور
- Bashir در محدودیت های پراجکت سرور
- خاوری در معرفی پراجکت سرور




دیدگاه بگذارید