07
مهآموزش Stimulsoft برای برنامه نویسان
- نویسنده : nivad
- ارسال شده در: 15 فوریه 2025
- ارسال دیدگاه: 0
آموزش Stimulsoft برای برنامه نویسان
Stimulsoft یک کتابخانه قدرتمند برای ایجاد گزارشهای حرفهای در برنامههای تحت وب، دسکتاپ و موبایل است. این ابزار به برنامهنویسان اجازه میدهد تا گزارشهای پیچیده و تعاملی را به راحتی طراحی و تولید کنند. Stimulsoft از پلتفرمهای مختلف مانند .NET، Java، JavaScript، PHP و ASP.NET پشتیبانی میکند.
در اینجا یک راهنمای کلی برای شروع کار با Stimulsoft ارائه میشود:
1. نصب و راهاندازی
دانلود کتابخانه: ابتدا کتابخانه Stimulsoft را از وبسایت رسمی آن (stimulsoft.com) دانلود کنید.
اضافه کردن به پروژه: بسته به پلتفرمی که استفاده میکنید (مثلاً .NET، Java، JavaScript و غیره)، کتابخانه را به پروژه خود اضافه کنید.
برای .NET: از NuGet برای نصب کتابخانه استفاده کنید:
bashCopyInstall-Package Stimulsoft.Reports
برای JavaScript: فایلهای JS و CSS را به پروژه خود اضافه کنید.
2. ایجاد یک گزارش ساده
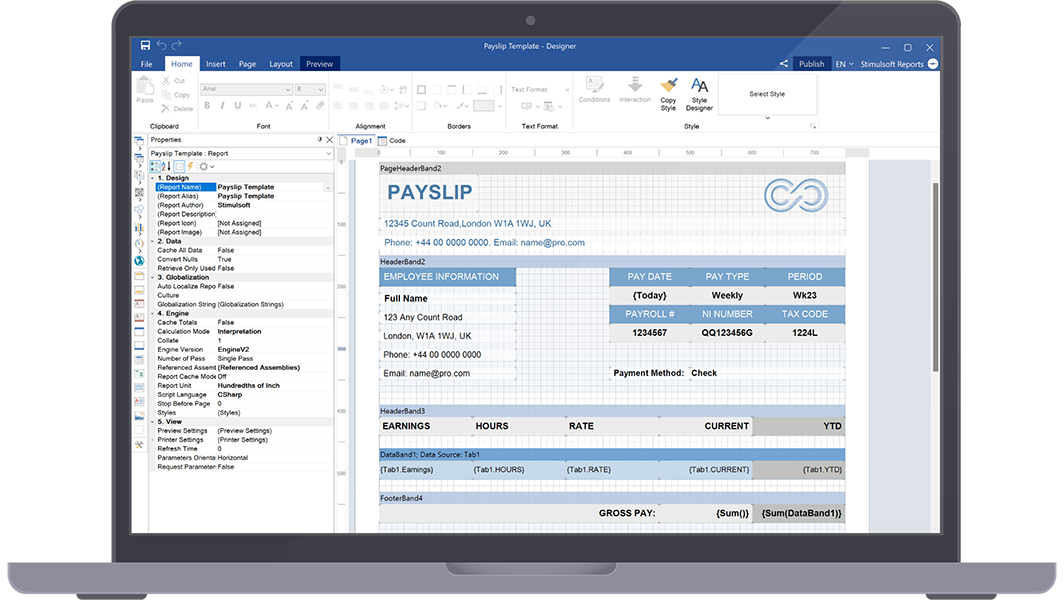
طراحی گزارش: از Stimulsoft Designer برای طراحی گزارش استفاده کنید. این ابزار یک رابط کاربری گرافیکی (GUI) ارائه میدهد که به شما امکان میدهد گزارشها را به صورت بصری طراحی کنید.
اضافه کردن داده: دادهها را از منابع مختلف مانند پایگاهداده (SQL، MySQL، Oracle و غیره)، JSON، XML یا حتی اشیاء برنامهنویسی به گزارش متصل کنید.
ذخیره گزارش: پس از طراحی، گزارش را در قالبهای مختلف مانند .mrt ذخیره کنید.
3. ادغام با برنامه
لود گزارش: گزارش طراحیشده را در برنامه خود لود کنید.
در .NET:
csharp
Copyvar report = new StiReport(); report.Load("Report.mrt");
در JavaScript:
javascriptCopyvar report = new Stimulsoft.Report.StiReport(); report.loadFile("Report.mrt");
اتصال داده: دادهها را به گزارش متصل کنید.
در .NET:
csharpCopyreport.RegData("DataSetName", data);
در JavaScript:
javascriptCopyreport.regData("DataSetName", data);
نمایش گزارش: گزارش را در فرمتهای مختلف مانند PDF، Excel یا HTML نمایش دهید.
در .NET:
csharpCopyreport.Show();
در JavaScript:
javascriptCopyreport.renderAsync(() => { console.log("Report rendered successfully!"); });
4. امکانات پیشرفته
گزارشهای تعاملی: اضافه کردن عناصر تعاملی مانند نمودارها، جداول پویا و فیلترهای داده.
گزارشهای پارامتریک: استفاده از پارامترها برای فیلتر کردن دادهها به صورت پویا.
گزارشهای چندزبانه: پشتیبانی از چندین زبان در گزارشها.
گزارشهای تحت وب: نمایش گزارشها در مرورگر با استفاده از Stimulsoft Web Designer.
5. منابع یادگیری
مستندات رسمی: مستندات کامل Stimulsoft در وبسایت رسمی آن موجود است: Stimulsoft Documentation
ویدئوهای آموزشی: ویدئوهای آموزشی در وبسایت Stimulsoft و یوتیوب موجود است.
نمونه کدها: نمونههای کد برای پلتفرمهای مختلف در وبسایت Stimulsoft ارائه شده است.
6. مثال ساده در C# (.NET)
using Stimulsoft.Report; class Program { static void Main() { // ایجاد یک گزارش جدید var report = new StiReport(); // لود گزارش از فایل report.Load("Report.mrt"); // اتصال داده به گزارش var data = new[] { new { Name = "John", Age = 30 }, new { Name = "Jane", Age = 25 } }; report.RegData("Persons", data); // نمایش گزارش report.Show(); } }
7. مثال ساده در JavaScript
با استفاده از Stimulsoft، میتوانید گزارشهای حرفهای و تعاملی را به راحتی ایجاد و در برنامههای خود ادغام کنید.
javascript
// ایجاد یک گزارش جدید var report = new Stimulsoft.Report.StiReport(); // لود گزارش از فایل report.loadFile("Report.mrt"); // اتصال داده به گزارش var data = [{ Name: "John", Age: 30 }, { Name: "Jane", Age: 25 }]; report.regData("Persons", data); // رندر و نمایش گزارش
report.renderAsync(() => {
console.log("Report rendered successfully!"); report.show(); });

نصب و راهاندازی
برای شروع کار با Stimulsoft، ابتدا باید کتابخانه آن را نصب و راهاندازی کنید. در اینجا مراحل نصب و راهاندازی برای پلتفرمهای مختلف آورده شده است:
1. نصب و راهاندازی در .NET (C# یا VB.NET)
الف) نصب از طریق NuGet
Visual Studio را باز کنید.
به منوی Tools > NuGet Package Manager > Manage NuGet Packages for Solution بروید.
در پنجره باز شده، به تب Browse بروید و عبارت Stimulsoft.Reports را جستجو کنید.
آخرین نسخه کتابخانه را انتخاب و روی Install کلیک کنید.
یا از دستور زیر در Package Manager Console استفاده کنید:
bashCopyInstall-Package Stimulsoft.Reports
ب) اضافه کردن دستی کتابخانه
به وبسایت رسمی Stimulsoft بروید: stimulsoft.com.
نسخه مناسب برای .NET را دانلود کنید.
فایلهای DLL را به پروژه خود اضافه کنید:
در Visual Studio، روی پروژه خود راستکلیک کنید و Add > Reference را انتخاب کنید.
فایلهای DLL دانلود شده را اضافه کنید.
2. نصب و راهاندازی در JavaScript
الف) استفاده از CDN
کد زیر را در بخش
<head>فایل HTML خود اضافه کنید:htmlCopy<link href="https://cdn.stimulsoft.com/reports/js/latest/stimulsoft.viewer.office2013.whiteblue.css" rel="stylesheet"> <script src="https://cdn.stimulsoft.com/reports/js/latest/stimulsoft.reports.js"></script> <script src="https://cdn.stimulsoft.com/reports/js/latest/stimulsoft.viewer.js"></script>
Run HTML
ب) دانلود و استفاده محلی
به وبسایت Stimulsoft بروید و نسخه JavaScript را دانلود کنید.
فایلهای CSS و JS را به پروژه خود اضافه کنید:
htmlCopy<link href="path/to/stimulsoft.viewer.office2013.whiteblue.css" rel="stylesheet"> <script src="path/to/stimulsoft.reports.js"></script> <script src="path/to/stimulsoft.viewer.js"></script>
Run HTML
3. نصب و راهاندازی در Java
الف) استفاده از Maven
dependency زیر را به فایل
pom.xmlخود اضافه کنید:xmlCopy<dependency> <groupId>com.stimulsoft</groupId> <artifactId>stimulsoft-reports-java</artifactId> <version>latest-version</version> </dependency>
Run HTML
ب) دانلود و استفاده دستی
به وبسایت Stimulsoft بروید و نسخه Java را دانلود کنید.
فایل JAR را به پروژه خود اضافه کنید.
4. نصب و راهاندازی در PHP
الف) دانلود کتابخانه
به وبسایت Stimulsoft بروید و نسخه PHP را دانلود کنید.
فایلهای کتابخانه را در پروژه خود قرار دهید.
ب) استفاده از Composer
dependency زیر را به فایل
composer.jsonخود اضافه کنید:jsonCopy{ "require": { "stimulsoft/reports-php": "latest-version" } }
سپس دستور زیر را اجرا کنید:
bashCopycomposer install
5. نصب و راهاندازی در ASP.NET
الف) استفاده از NuGet
در Visual Studio، به منوی Tools > NuGet Package Manager > Manage NuGet Packages for Solution بروید.
عبارت Stimulsoft.Reports.Web را جستجو و نصب کنید.
یا از دستور زیر در Package Manager Console استفاده کنید:
bashCopyInstall-Package Stimulsoft.Reports.Web
ب) پیکربندی پروژه
فایلهای لازم را به پروژه خود اضافه کنید.
تنظیمات مربوط به گزارشها را در فایل
Web.configانجام دهید.
6. نصب و راهاندازی در Python
الف) دانلود کتابخانه
به وبسایت Stimulsoft بروید و نسخه Python را دانلود کنید.
فایلهای کتابخانه را در پروژه خود قرار دهید.
ب) استفاده از pip
دستور زیر را در ترمینال اجرا کنید:
bashCopypip install stimulsoft-reports-python
7. نصب و راهاندازی در Node.js
الف) استفاده از npm
دستور زیر را در ترمینال اجرا کنید:
bashCopynpm install stimulsoft-reports-js
ب) دانلود و استفاده دستی
به وبسایت Stimulsoft بروید و نسخه JavaScript را دانلود کنید.
فایلهای JS را به پروژه خود اضافه کنید.
8. نصب و راهاندازی در سایر پلتفرمها
برای پلتفرمهای دیگر مانند Ruby، Delphi یا Android، میتوانید به مستندات رسمی Stimulsoft مراجعه کنید: Stimulsoft Documentation.
9. بررسی نصب
پس از نصب، میتوانید یک نمونه کد ساده اجرا کنید تا مطمئن شوید کتابخانه به درستی نصب شده است. به عنوان مثال در .NET:
using Stimulsoft.Report; class Program { static void Main() { var report = new StiReport(); report.Load("Report.mrt"); report.Show(); } }
یا در JavaScript:
var report = new Stimulsoft.Report.StiReport(); report.loadFile("Report.mrt"); report.renderAsync(() => { console.log("Report rendered successfully!"); report.show(); });
ایجاد یک گزارش ساده
برای ایجاد یک گزارش ساده با استفاده از Stimulsoft، مراحل زیر را دنبال کنید. این مثال برای پلتفرمهای مختلف (مانند .NET، JavaScript و Java) ارائه شده است.
1. ایجاد یک گزارش ساده در .NET (C#)
الف) طراحی گزارش
Stimulsoft Designer را باز کنید.
یک گزارش جدید ایجاد کنید (
File>New).از طریق Data >
New Data Source، یک منبع داده (مثلاً یک جدول ساده) اضافه کنید.با استفاده از ابزارهای طراحی، عناصر گزارش (مانند Text، Table، Chart و غیره) را به گزارش اضافه کنید.
گزارش را با فرمت
.mrtذخیره کنید.
ب) ادغام گزارش با برنامه
یک پروژه جدید در Visual Studio ایجاد کنید.
کتابخانه Stimulsoft را از طریق NuGet نصب کنید:
bashCopyInstall-Package Stimulsoft.Reports
کد زیر را برای لود و نمایش گزارش اضافه کنید:
csharpCopyusing Stimulsoft.Report; class Program { static void Main() { // ایجاد یک گزارش جدید var report = new StiReport(); // لود گزارش از فایل report.Load("Report.mrt"); // نمایش گزارش report.Show(); } }
2. ایجاد یک گزارش ساده در JavaScript
الف) طراحی گزارش
Stimulsoft Designer را باز کنید.
یک گزارش جدید ایجاد کنید (
File>New).از طریق Data >
New Data Source، یک منبع داده (مثلاً JSON) اضافه کنید.عناصر گزارش را طراحی کنید.
گزارش را با فرمت
.mrtذخیره کنید.
ب) ادغام گزارش با برنامه
فایلهای Stimulsoft را به پروژه خود اضافه کنید (از طریق CDN یا دانلود محلی).
کد زیر را برای لود و نمایش گزارش اضافه کنید:
htmlCopy<!DOCTYPE html> <html> <head> <link href="https://cdn.stimulsoft.com/reports/js/latest/stimulsoft.viewer.office2013.whiteblue.css" rel="stylesheet"> <script src="https://cdn.stimulsoft.com/reports/js/latest/stimulsoft.reports.js"></script> <script src="https://cdn.stimulsoft.com/reports/js/latest/stimulsoft.viewer.js"></script> </head> <body> <div id="viewer"></div> <script> // ایجاد یک گزارش جدید var report = new Stimulsoft.Report.StiReport(); // لود گزارش از فایل report.loadFile("Report.mrt"); // رندر و نمایش گزارش report.renderAsync(() => { var viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false); viewer.report = report; viewer.renderHtml("viewer"); }); </script> </body> </html>
Run HTML
3. ایجاد یک گزارش ساده در Java
الف) طراحی گزارش
Stimulsoft Designer را باز کنید.
یک گزارش جدید ایجاد کنید (
File>New).از طریق Data >
New Data Source، یک منبع داده (مثلاً یک جدول ساده) اضافه کنید.عناصر گزارش را طراحی کنید.
گزارش را با فرمت
.mrtذخیره کنید.
ب) ادغام گزارش با برنامه
کتابخانه Stimulsoft را به پروژه خود اضافه کنید (از طریق Maven یا دانلود دستی).
کد زیر را برای لود و نمایش گزارش اضافه کنید:
javaCopyimport com.stimulsoft.report.*; public class Main { public static void main(String[] args) { // ایجاد یک گزارش جدید StiReport report = new StiReport(); // لود گزارش از فایل report.load("Report.mrt"); // نمایش گزارش report.show(); } }
4. ایجاد یک گزارش ساده در PHP
الف) طراحی گزارش
Stimulsoft Designer را باز کنید.
یک گزارش جدید ایجاد کنید (
File>New).از طریق Data >
New Data Source، یک منبع داده (مثلاً JSON) اضافه کنید.عناصر گزارش را طراحی کنید.
گزارش را با فرمت
.mrtذخیره کنید.
ب) ادغام گزارش با برنامه
کتابخانه Stimulsoft را به پروژه خود اضافه کنید (از طریق Composer یا دانلود دستی).
کد زیر را برای لود و نمایش گزارش اضافه کنید:
phpCopyrequire_once 'vendor/autoload.php'; use Stimulsoft\Report\StiReport; // ایجاد یک گزارش جدید $report = new StiReport(); // لود گزارش از فایل $report->loadFile("Report.mrt"); // نمایش گزارش $report->show();
5. ایجاد یک گزارش ساده در Python
الف) طراحی گزارش
Stimulsoft Designer را باز کنید.
یک گزارش جدید ایجاد کنید (
File>New).از طریق Data >
New Data Source، یک منبع داده (مثلاً JSON) اضافه کنید.عناصر گزارش را طراحی کنید.
گزارش را با فرمت
.mrtذخیره کنید.
ب) ادغام گزارش با برنامه
کتابخانه Stimulsoft را به پروژه خود اضافه کنید (از طریق pip یا دانلود دستی).
کد زیر را برای لود و نمایش گزارش اضافه کنید:
pythonCopyfrom stimulsoft_reports import StiReport # ایجاد یک گزارش جدید report = StiReport() # لود گزارش از فایل report.loadFile("Report.mrt") # نمایش گزارش report.show()
6. ایجاد یک گزارش ساده در Node.js
الف) طراحی گزارش
Stimulsoft Designer را باز کنید.
یک گزارش جدید ایجاد کنید (
File>New).از طریق Data >
New Data Source، یک منبع داده (مثلاً JSON) اضافه کنید.عناصر گزارش را طراحی کنید.
گزارش را با فرمت
.mrtذخیره کنید.
ب) ادغام گزارش با برنامه
کتابخانه Stimulsoft را به پروژه خود اضافه کنید (از طریق npm یا دانلود دستی).
کد زیر را برای لود و نمایش گزارش اضافه کنید:
javascriptCopyconst Stimulsoft = require('stimulsoft-reports-js'); // ایجاد یک گزارش جدید const report = new Stimulsoft.Report.StiReport(); // لود گزارش از فایل report.loadFile("Report.mrt"); // رندر و نمایش گزارش report.renderAsync(() => { console.log("Report rendered successfully!"); report.show(); });
جستجو
دسته بندی ها
- آخرین آموزش ها (3)
- پراجکت سرور (18)
- شیرپوینت (70)
- طراحی سایت (37)
- فناوری اطلاعات (342)
- مایکروسافت داینامیک (8)
پست های محبوب
درباره شرکت
در خبرنامه ما مشترک شوید و آخرین اخبار و به روزرسانی های را در صندوق ورودی خود مستقیماً دریافت کنید.
آخرین دیدگاهها
- محمد در ERP ابری | راهنمای 100% پیادهسازی برای کسبوکارها
- نرمافزارهای ERP ابری و نقش SharePoint در یکپارچهسازی سازمانی - اطلس وب در ERP ابری | راهنمای 100% پیادهسازی برای کسبوکارها
- Mahmood در مدیریت ریسک و تغییرات پراجکت سرور
- Bashir در محدودیت های پراجکت سرور
- خاوری در معرفی پراجکت سرور




دیدگاه بگذارید