07
مهگوگل آنالیتیکس و اتصال آن به دستگاهها
- نویسنده : امیررضا ابراهیمی
- ارسال شده در: 4 می 2025
- ارسال دیدگاه: 0
گوگل آنالیتیکس و اتصال آن به دستگاهها:
راهنمای جامع برای ردیابی اپلیکیشنها و وبسایتها
گوگل آنالیتیکس (google analytics) یکی از قدرتمندترین و محبوبتری ابزارهای تحلیل وب سایت در دنیا می باشد. گوگل آنالیتیکس با تحلیل و بررسی رفتار کاربران در زمان مشاهده یک وب سایت و ارائه گزارشهای متفاوت در این راستا، میتواند در بهبود سئوی سایت، افزایش فروش محصولات و خدمات و در نتیجه رونق هر تجارت آنلاینی در دنیای دیجیتیال بسیار مفید باشد.
گوگل آنالیتیکس فقط برای وبسایتها نیست؛ این ابزار قدرتمند میتواند رفتار کاربران در اپلیکیشنهای موبایل و وبسایتهای موبایلی و حتی دستگاههای دیگر (مثل تلویزیونهای هوشمند یا کنسولهای بازی) را ردیابی کند. اگر اپلیکیشن یا سایتی دارید که روی دستگاههای مختلف (اندروید، iOS یا مرورگرهای موبایل) اجرا میشود، اتصال گوگل آنالیتیکس به آنها به شما کمک میکند تا دادههای ارزشمندی درباره کاربران جمعآوری کنید.
در این مقاله، با زبانی روان و متعادل، توضیح میدهیم که چطور گوگل آنالیتیکس را به دستگاهها متصل کنید، با تمرکز بر اپلیکیشنهای موبایل (اندروید و iOS) و وبسایتهای موبایلی. جدولها با تگهای HTML ارائه میشوند تا مستقیماً در وبسایت المنتوری شما قابل استفاده باشند. این راهنما برای توسعهدهندگان، صاحبان اپلیکیشن و مدیران وبسایت مناسب است. بیایید دادههای دستگاههای کاربران را رصد کنیم!

چرا باید گوگل آنالیتیکس را به دستگاهها متصل کنیم؟
اتصال گوگل آنالیتیکس به دستگاهها به شما امکان میدهد رفتار کاربران را در محیطهای مختلف (مثل اپلیکیشن یا نسخه موبایل سایت) تحلیل کنید. این کار به شما کمک میکند:
– درک رفتار کاربران: بدانید کاربران در اپلیکیشن چه میکنند (مثل کلیک روی دکمهها یا خرید).
– بهینهسازی تجربه کاربری: مشکلات اپ یا سایت موبایلی را پیدا کنید (مثل کندی یا خروج زودهنگام).
– افزایش نرخ تبدیل: با تحلیل دادهها، کاربران را به انجام اقدامات مهم (مثل ثبتنام یا خرید) تشویق کنید.
– ردیابی کمپینهای بازاریابی: بفهمید کدام تبلیغات (مثل گوگل ادز یا اینستاگرام) کاربران را به اپلیکیشن میآورد.
مثال: اگر یک اپلیکیشن فروشگاهی دارید، گوگل آنالیتیکس نشان میدهد که 70٪ کاربران اندرویدی سبد خرید را رها میکنند. با این داده، میتوانید فرایند پرداخت را سادهتر کنید.

پیشنیازهای اتصال گوگل آنالیتیکس به دستگاهها
قبل از شروع، این موارد را آماده کنید:
1. حساب گوگل: یک حساب جیمیل برای دسترسی به گوگل آنالیتیکس.
2. اپلیکیشن یا وبسایت موبایلی: اپلیکیشن باید آماده باشد (مثلاً در Xcode برای iOS یا Android Studio برای اندروید) یا سایت موبایلی باید فعال باشد.
3. فایربیس (Firebase): برای اپلیکیشنها، گوگل آنالیتیکس از Google Firebase استفاده میکند، بنابراین نیاز به حساب فایربیس دارید.
4. دانش اولیه کدنویسی: برای اپلیکیشنها، باید SDK فایربیس را به کد اضافه کنید. برای وبسایتهای موبایلی، دانش HTML یا افزونههای وردپرس کافی است.
جدول چکلیست پیشنیازها:
| مورد | وضعیت |
|---|---|
| حساب گوگل (جیمیل) | ✅/❌ |
| اپلیکیشن یا وبسایت موبایلی | ✅/❌ |
| حساب فایربیس (برای اپلیکیشن) | ✅/❌ |
| دانش اولیه کدنویسی یا افزونه | ✅/❌ |
مراحل اتصال گوگل آنالیتیکس به دستگاهها (قدمبهقدم)
اتصال گوگل آنالیتیکس به دستگاهها بسته به نوع پلتفرم (اپلیکیشن موبایل یا وبسایت موبایلی) متفاوت است. ما هر دو روش را توضیح میدهیم و برای اپلیکیشنها، از فایربیس آنالیتیکس (که با GA4 ادغام شده) استفاده میکنیم.
1. اتصال گوگل آنالیتیکس به اپلیکیشنهای موبایل (اندروید و iOS) 📱
مرحله 1: ایجاد پروژه در فایربیس
1. به [console.firebase.google.com](https://console.firebase.google.com) بروید و با حساب گوگل وارد شوید.
2. روی Create Project کلیک کنید و نامی برای پروژه (مثل «اپلیکیشن من») وارد کنید.
3. گزینه Enable Google Analytics for this project را فعال کنید و یک حساب GA4 انتخاب یا ایجاد کنید.
4. پروژه را تأیید کنید و منتظر بمانید تا آماده شود.
مرحله 2: ثبت اپلیکیشن در فایربیس
1. در کنسول فایربیس، روی آیکون Android یا iOS کلیک کنید.
2.Package Name (برای اندروید، مثل `com.example.app`) یا Bundle ID (برای iOS، مثل `com.example.app`) را وارد کنید.
3. فایل تنظیمات (برای اندروید: `google-services.json`، برای iOS: `GoogleService-Info.plist`) را دانلود کنید.
4. فایل را در پروژه اپلیکیشن قرار دهید:
– اندروید: فایل google-services.json را در پوشه app/ پروژه قرار دهید.
– iOS: فایل GoogleService-Info.plist را به پروژه Xcode اضافه کنید.
مرحله 3: افزودن SDK فایربیس به اپلیکیشن
– برای اندروید:
1. در فایل build.gradle پروژه، فایربیس را اضافه کنید:
buildscript {
dependencies {
classpath 'com.google.gms:google-services:4.3.15'
}
}
2. در فایل app/build.gradle:
apply plugin: 'com.google.gms.google-services'
dependencies {
implementation 'com.google.firebase:firebase-analytics:21.3.0'
}
3. پروژه را سینک کنید.
– برای iOS:
1. در Xcode، از CocoaPods استفاده کنید. فایل Podfile را باز کنید و اضافه کنید:
pod 'Firebase/Analytics'
2. دستور pod install را اجرا کنید.
3. در فایل `AppDelegate.swift`، فایربیس را مقداردهی کنید:
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
}
مرحله 4: ردیابی رویدادها
فایربیس بهصورت خودکار رویدادهای پایه (مثل باز کردن اپ یا کلیکها) را ردیابی میکند. برای رویدادهای سفارشی (مثل «اضافه به سبد خرید»):
– اندروید:
import com.google.firebase.analytics.FirebaseAnalytics
val analytics = FirebaseAnalytics.getInstance(this)
val bundle = Bundle().apply {
putString(FirebaseAnalytics.Param.ITEM_ID, "item123")
}
analytics.logEvent(FirebaseAnalytics.Event.ADD_TO_CART, bundle)
– iOS:
import FirebaseAnalytics
Analytics.logEvent(AnalyticsEventAddToCart, parameters: [
AnalyticsParameterItemID: "item123"
])
مرحله 5: تأیید اتصال
1. اپلیکیشن را روی شبیهساز یا دستگاه واقعی اجرا کنید.
2. در کنسول فایربیس، به Analytics > DebugView بروید و مطمئن شوید رویدادها ثبت میشوند.
3. در گوگل آنالیتیکس، به Reports > Realtime بروید و دادههای اپلیکیشن را ببینید (ممکن است 24 ساعت طول بکشد).
تصویر پیشنهادی: اسکرینشات کنسول فایربیس با گزارش DebugView.
2. اتصال گوگل آنالیتیکس به وبسایتهای موبایلی 🌍
وبسایتهای موبایلی (نسخههای ریسپانسیو یا AMP) را میتوان مثل وبسایتهای دسکتاپ به گوگل آنالیتیکس متصل کرد، اما باید مطمئن شوید که ردیابی برای دستگاههای موبایل بهینه است.
مراحل اتصال
1. ایجاد Property در GA4:
– به [analytics.google.com](https://analytics.google.com) بروید و یک Property جدید برای GA4 بسازید (مثل بخش قبلی).
– در Data Streams**، گزینه **Web را انتخاب کنید و آدرس سایت (مثل `example.com`) را وارد کنید.
– Measurement ID (مثل G-XXXXXXX) را کپی کنید.
2. اضافه کردن کد Google Tag:
– برای وردپرس:
– از افزونه MonsterInsights استفاده کنید (مانند مقاله قبلی).
– یا کد Google Tag را با افزونه WPCode به <head> سایت اضافه کنید:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script>
<script defer src="data:text/javascript;base64,DQogICAgICAgICB3aW5kb3cuZGF0YUxheWVyID0gd2luZG93LmRhdGFMYXllciB8fCBbXTsNCiAgICAgICAgIGZ1bmN0aW9uIGd0YWcoKXtkYXRhTGF5ZXIucHVzaChhcmd1bWVudHMpO30NCiAgICAgICAgIGd0YWcoJ2pzJywgbmV3IERhdGUoKSk7DQogICAgICAgICBndGFnKCdjb25maWcnLCAnRy1YWFhYWFhYJyk7DQogICAgICAg"></script>
– برای سایتهای غیروردپرسی:
– کد Google Tag را قبل از تگ </head> در تمام صفحات HTML قرار دهید.
– یا Measurement ID را در CMS (مثل Shopify) وارد کنید.
3. بهینهسازی برای موبایل:
– در GA4، Enhanced Measurement را فعال کنید تا رویدادهای موبایل (مثل اسکرول یا کلیک) ردیابی شوند.
– از Google Tag Manager برای ردیابی رویدادهای سفارشی (مثل کلیک روی دکمه «خرید») استفاده کنید.
4. تأیید اتصال:
– سایت را در مرورگر موبایل باز کنید.
– در GA4، به Reports > Realtime بروید و مطمئن شوید بازدید شما ثبت شده است.
– از Google Tag Assistant (tagassistant.google.com) برای بررسی کد استفاده کنید.
مزایا و معایب اتصال وبسایت موبایلی:
| مزایا | معایب |
|---|---|
| نصب ساده با افزونه یا کد | نیاز به بررسی ریسپانسیو بودن سایت |
| ردیابی دقیق رفتار موبایل | دادهها ممکن است 24-48 ساعت تأخیر داشته باشند |
| ادغام با ابزارهای دیگر (مثل GTM) | تنظیم رویدادهای سفارشی نیاز به دانش فنی دارد |
رفع مشکلات رایج اتصال
اگر دادهها در گوگل آنالیتیکس یا فایربیس نمایش داده نمیشوند، این موارد را بررسی کنید:
– اپلیکیشن:
– SDK نادرست: مطمئن شوید نسخه SDK فایربیس بهروز است.
– فیلترهای فایروال: برخی شبکهها ممکن است ردیابی را مسدود کنند.
– تأخیر دادهها: دادههای اپلیکیشن ممکن است تا 24 ساعت طول بکشد.
– وبسایت موبایلی:
– کد اشتباه: کد Google Tag یا Measurement ID را دوباره چک کنید.
– افزونههای ضدردیابی: کاربران ممکن است افزونههایی مثل AdBlock داشته باشند.
– مشکلات ریسپانسیو: مطمئن شوید سایت در موبایل درست بارگذاری میشود.
| مشکل | راهحل |
|---|---|
| عدم نمایش دادههای اپلیکیشن | بررسی SDK، فعالسازی DebugView، انتظار 24 ساعت |
| عدم نمایش دادههای وبسایت موبایلی | چک کد Google Tag، تست با Tag Assistant، بررسی ریسپانسیو |
| مسدود شدن ردیابی | فعال کردن بنر کوکی، غیرفعال کردن افزونههای ضدردیابی |
چه دادههایی را رصد کنیم؟
پس از اتصال، این گزارشها را در گوگل آنالیتیکس بررسی کنید:
– Realtime: کاربران فعال در اپ یا سایت موبایلی.
– Engagement: مدت زمان حضور کاربران و رویدادهای کلیدی (مثل کلیک یا خرید).
– Acquisition: منابع ترافیک (مثل تبلیغات یا جستجوی ارگانیک).
– Monetization: درآمد اپلیکیشن یا فروش در سایت موبایلی.
– Demographics: اطلاعات کاربران (مثل سن، مکان، دستگاه).
مثال: اگر ببینید کاربران iOS بیشتر از اندروید خرید میکنند، میتوانید بودجه تبلیغاتی را روی iOS متمرکز کنید.

نکات امنیتی و حریم خصوصی
– بنر کوکی: برای وبسایتهای موبایلی، از افزونههایی مثل CookieYes برای نمایش بنر کوکی استفاده کنید.
– حریم خصوصی اپلیکیشن: در اپلیکیشن، سیاست حریم خصوصی را اضافه کنید و ذکر کنید که از فایربیس/آنالیتیکس استفاده میکنید.
– فیلتر ترافیک داخلی: در GA4، IP تیم خود را از ردیابی مستثنی کنید (**Admin > Data Filters**).
– رعایت GDPR: اگر کاربران از اروپا دارید، رضایت کاربر برای ردیابی را دریافت کنید.

ردیابی پیشرفته با گوگل آنالیتیکس
برای استفاده حداکثری از گوگل آنالیتیکس، باید فراتر از ردیابی پایه (مثل بازدید صفحات یا باز کردن اپ) بروید. در این بخش، روشهای پیشرفتهتر ردیابی را برای اپلیکیشنها و وبسایتهای موبایلی توضیح میدهیم.
1. تنظیم رویدادهای سفارشی (Custom Events)
رویدادهای سفارشی به شما امکان میدهند اقدامات خاص کاربران را ردیابی کنید، مثل کلیک روی دکمه «خرید»، پر کردن فرم یا تماشای ویدیو. این رویدادها در Google Analytics 4 (GA4) و Firebase بسیار انعطافپذیرند.
برای اپلیکیشنهای موبایل
– مثال سناریو: فرض کنید اپلیکیشن فروشگاهی دارید و میخواهید بدانید چند نفر دکمه «اضافه به سبد خرید» را کلیک میکنند.
– کد نمونه (اندروید):
import com.google.firebase.analytics.FirebaseAnalytics
val analytics = FirebaseAnalytics.getInstance(this)
val bundle = Bundle().apply {
putString(FirebaseAnalytics.Param.ITEM_ID, "product123")
putString(FirebaseAnalytics.Param.ITEM_NAME, "Shirt")
}
analytics.logEvent("add_to_cart_custom", bundle)
– کد نمونه (iOS):
import FirebaseAnalytics
Analytics.logEvent("add_to_cart_custom", parameters: [
AnalyticsParameterItemID: "product123",
AnalyticsParameterItemName: "Shirt"
])
– در فایربیس، به Analytics > Events بروید و رویداد جدید را بررسی کنید.
برای وبسایتهای موبایلی
– از Google Tag Manager (GTM) برای تنظیم رویدادها بدون نیاز به تغییر کد سایت استفاده کنید.
– مثال: ردیابی کلیک روی دکمه «تماس با ما».
1. در GTM، یک Tag جدید از نوع GA4 Event بسازید.
2. یک Trigger برای کلیک دکمه تنظیم کنید (مثل `class=contact-button`).
3. در GA4، رویداد را در Reports > Engagement > Events ببینید.
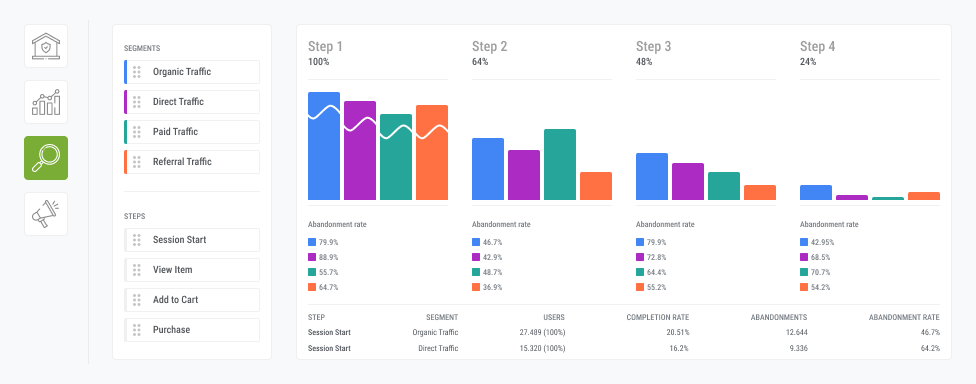
نکته: برای رویدادهای پیچیده (مثل ردیابی مسیر خرید)، از Funnels در GA4 استفاده کنید تا ببینید کاربران در کدام مرحله متوقف میشوند.
2. ردیابی تجارت الکترونیک (E-commerce Tracking)
اگر اپلیکیشن یا سایت موبایلی شما فروشگاه آنلاین دارد، ردیابی تجارت الکترونیک دادههای ارزشمندی درباره فروش، محصولات محبوب و رفتار خرید ارائه میدهد.
برای اپلیکیشنها
– فایربیس رویدادهای تجارت الکترونیک استاندارد (مثل `view_item`، `add_to_cart`، `purchase`) را پشتیبانی میکند.
– کد نمونه (اندروید):
val bundle = Bundle().apply {
putString(FirebaseAnalytics.Param.CURRENCY, "USD")
putDouble(FirebaseAnalytics.Param.VALUE, 29.99)
putString(FirebaseAnalytics.Param.ITEM_ID, "product123")
}
analytics.logEvent(FirebaseAnalytics.Event.PURCHASE, bundle)
– دادهها در Analytics > Monetization نمایش داده میشوند.
##### برای وبسایتهای موبایلی
– در وردپرس، افزونههایی مثل MonsterInsights یا WooCommerce Google Analytics Integration ردیابی تجارت الکترونیک را ساده میکنند.
– مراحل:
1. در GA4، گزینه E-commerce را در Admin > Data Streams فعال کنید.
2. افزونه را نصب کنید و Measurement ID را وارد کنید.
3. گزارشهای فروش را در Reports > Monetization > E-commerce ببینید.
3. ردیابی کاربران خاص با User Properties 👤
برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.User Properties ویژگیهای خاصی از کاربران (مثل سن، شهر یا نوع اشتراک) را ردیابی میکند. این قابلیت در اپلیکیشنها و وبسایتها کاربرد دارد.
– برای اپلیکیشنها:
analytics.setUserProperty("subscription_type", "premium")
– برای وبسایتها:
– از GTM برای تنظیم User Properties استفاده کنید یا کد زیر را به Google Tag اضافه کنید:
gtag('set', 'user_properties', {
'subscription_type': 'premium'
});
– دادهها در Reports > Audience نمایش داده میشوند.
ابزارهای مکمل برای ردیابی بهتر
برای بهبود ردیابی، از این ابزارها و افزونهها استفاده کنید:
1. Google Tag Manager (GTM): برای وبسایتها، GTM ردیابی رویدادهای سفارشی را بدون کدنویسی ساده میکند.
– نحوه استفاده: یک حساب GTM بسازید، کد GTM را به سایت اضافه کنید و تگهای GA4 را تنظیم کنید.
2. Firebase Crashlytics: برای اپلیکیشنها، Crashlytics خطاها و کرشهای اپ را گزارش میدهد.
– نحوه استفاده: SDK Crashlytics را به پروژه فایربیس اضافه کنید.
3. MonsterInsights (وردپرس): برای وبسایتهای وردپرسی، گزارشهای موبایلی را در داشبورد وردپرس نمایش میدهد.
4. Hotjar: رفتار کاربران (مثل اسکرول یا کلیک) را بهصورت Heatmap نشان میدهد و مکمل GA4 است.
جدول ابزارهای مکمل:
| ابزار | کاربرد | پلتفرم |
|---|---|---|
| Google Tag Manager | ردیابی رویدادهای سفارشی | وبسایت |
| Firebase Crashlytics | گزارش کرش اپلیکیشن | اپلیکیشن |
| MonsterInsights | گزارشهای ساده در وردپرس | وبسایت وردپرسی |
| Hotjar | تحلیل رفتار کاربر (Heatmap) | وبسایت |
تحلیل دادهها و بهینهسازی
بعد از اتصال، این دادهها را در گوگل آنالیتیکس یا فایربیس بررسی کنید:
– Engagement Rate: درصد کاربرانی که با اپ یا سایت تعامل دارند (مثل کلیک یا پر کردن فرم).
– Retention Rate: تعداد کاربرانی که پس از نصب اپ یا بازدید سایت برمیگردند.
– Conversion Funnels: مسیر کاربران تا انجام اقدام (مثل خرید یا ثبتنام).
– Device Breakdown: توزیع کاربران بر اساس دستگاه (اندروید، iOS، مرورگر موبایل).
مثال سناریو: اگر ببینید 60٪ کاربران iOS اپلیکیشن شما را بعد از یک هفته حذف میکنند، میتوانید اعلانهای push (با فایربیس) ارسال کنید تا آنها را برگردانید.
نکات بهینهسازی
1. A/B Testing: با فایربیس (Firebase A/B Testing)، نسخههای مختلف اپ (مثل رنگ دکمه) را تست کنید.
2. بهینهسازی سرعت: اگر نرخ پرش (Bounce Rate) در موبایل بالاست، سرعت سایت را با ابزارهایی مثل WP Rocket یا Smush بهبود دهید.
3. شخصیسازی: از User Properties برای ارائه محتوای سفارشی (مثل پیشنهاد محصولات بر اساس شهر) استفاده کنید.

چالشها و راهحلهای پیشرفته
چالشهای رایج
– عدم ردیابی برخی کاربران: افزونههای ضدردیابی یا تنظیمات حریم خصوصی (مثل iOS App Tracking Transparency) ممکن است دادهها را محدود کنند.
– دادههای ناقص: اگر رویدادها ثبت نمیشوند، SDK یا کد Google Tag را بررسی کنید.
– پیچیدگی گزارشها: GA4 نسبت به Universal Analytics پیچیدهتر است.
راهحلها
– برای اپلیکیشنها:
– از DebugView در فایربیس برای تست رویدادها استفاده کنید.
– درخواست رضایت کاربر برای ردیابی (مثل ATT در iOS) را پیادهسازی کنید.
– برای وبسایتها:
– بنر کوکی را با افزونه CookieYes اضافه کنید.
– از Google Analytics Debugger (افزونه کروم) برای بررسی مشکلات کد استفاده کنید.
– آموزش GA4: ویدیوهای آموزشی گوگل (در [YouTube Google Analytics](https://www.youtube.com/@GoogleAnalytics)) یا دورههای آنلاین (مثل فرادرس) را ببینید.
جدول چالشها و راهحلها:
| چالش | راهحل |
|---|---|
| عدم ردیابی برخی کاربران | بنر کوکی، درخواست رضایت ATT، غیرفعال کردن ضدردیابی |
| دادههای ناقص | بررسی SDK یا کد Google Tag، استفاده از DebugView |
| پیچیدگی GA4 | آموزش با ویدیوهای گوگل، استفاده از افزونههای ساده (مثل MonsterInsights) |
نتیجهگیری
اتصال گوگل آنالیتیکس به دستگاهها مثل نصب یک سیستم ناوبری پیشرفته است که رفتار کاربران را در اپلیکیشنهای موبایل و وبسایتهای موبایلی رصد میکند. با Firebase Analytics برای اپلیکیشنها و GA4 برای سایتهای موبایلی، میتوانید دادههای ارزشمندی درباره تعاملات کاربران جمعآوری کنید و تجربه کاربری را بهبود دهید. از رویدادهای سفارشی و ردیابی تجارت الکترونیک گرفته تا تحلیل Funnels و User Properties، این ابزار به شما قدرت تصمیمگیری دادهمحور میدهد.
حالا وقت آن است که پروژه فایربیس خود را بسازید، کد را به اپ یا سایت اضافه کنید و دادهها را تحلیل کنید. اگر سوالی دارید یا تجربهای از ردیابی دستگاهها دارید، در بخش نظرات بنویسید. ما منتظر شنیدن داستانهای دادهای شما هستیم! 🌟

جستجو
دسته بندی ها
- آخرین آموزش ها (3)
- پراجکت سرور (18)
- شیرپوینت (70)
- طراحی سایت (37)
- فناوری اطلاعات (342)
- مایکروسافت داینامیک (8)
پست های محبوب
درباره شرکت
در خبرنامه ما مشترک شوید و آخرین اخبار و به روزرسانی های را در صندوق ورودی خود مستقیماً دریافت کنید.
آخرین دیدگاهها
- محمد در ERP ابری | راهنمای 100% پیادهسازی برای کسبوکارها
- نرمافزارهای ERP ابری و نقش SharePoint در یکپارچهسازی سازمانی - اطلس وب در ERP ابری | راهنمای 100% پیادهسازی برای کسبوکارها
- Mahmood در مدیریت ریسک و تغییرات پراجکت سرور
- Bashir در محدودیت های پراجکت سرور
- خاوری در معرفی پراجکت سرور




دیدگاه بگذارید